使用 Hexo 和 Fluid 搭建一个漂亮的静态网页博客
第一篇文章,当然是要记录一下怎么建的这个网站啦。也没人告诉你第一篇必须写这个吧(
我的建站方案是 Hexo 和 Fluid 主题。我原本打算使用 Jekyll 作为生成静态博客的方案,不过后来我看到 Hexo 的功能更强大,插件更多,速度好像(也许真的更快?)也更快,还能一键部署,于是最终选择了 Hexo 作为静态网页的生成器。
本篇适用于刚刚接触 Hexo 和 Markdown 的零基础用户。本人水平不高,有问题也请指正。(评论功能正在开发)
闲话少说,我们进入正题。
安装 Git
安装 Hexo 之前需要先安装 Git。Git 是一个版本控制软件,由著名的 Linux 之父 Linus Torvalds 开发。扯远了(
绝大多数 GNU/Linux 发行版的仓库里都有 Git。Windows 用户可以从官网下载安装。
安装 Hexo
Hexo 是一个基于 Node.JS 的静态网页生成器。部署 Hexo 需要先安装 Node.JS,然后使用 npm 安装。
部分 GNU/Linux 发行版已经在自己的软件包中添加了 Hexo,名字一般叫 hexo-cli,也可以从软件仓库中直接安装。(Arch Linux 的在 AUR 中)
Windows系统安装 Node.JS 时,记得勾选 Add to PATH 选项(默认已经勾选)
如果选择从 npm 安装,先设置国内镜像,再执行:
1 | |
反正我是直接从 AUR 上安装 hexo-cli 的。
部署网页源代码仓库
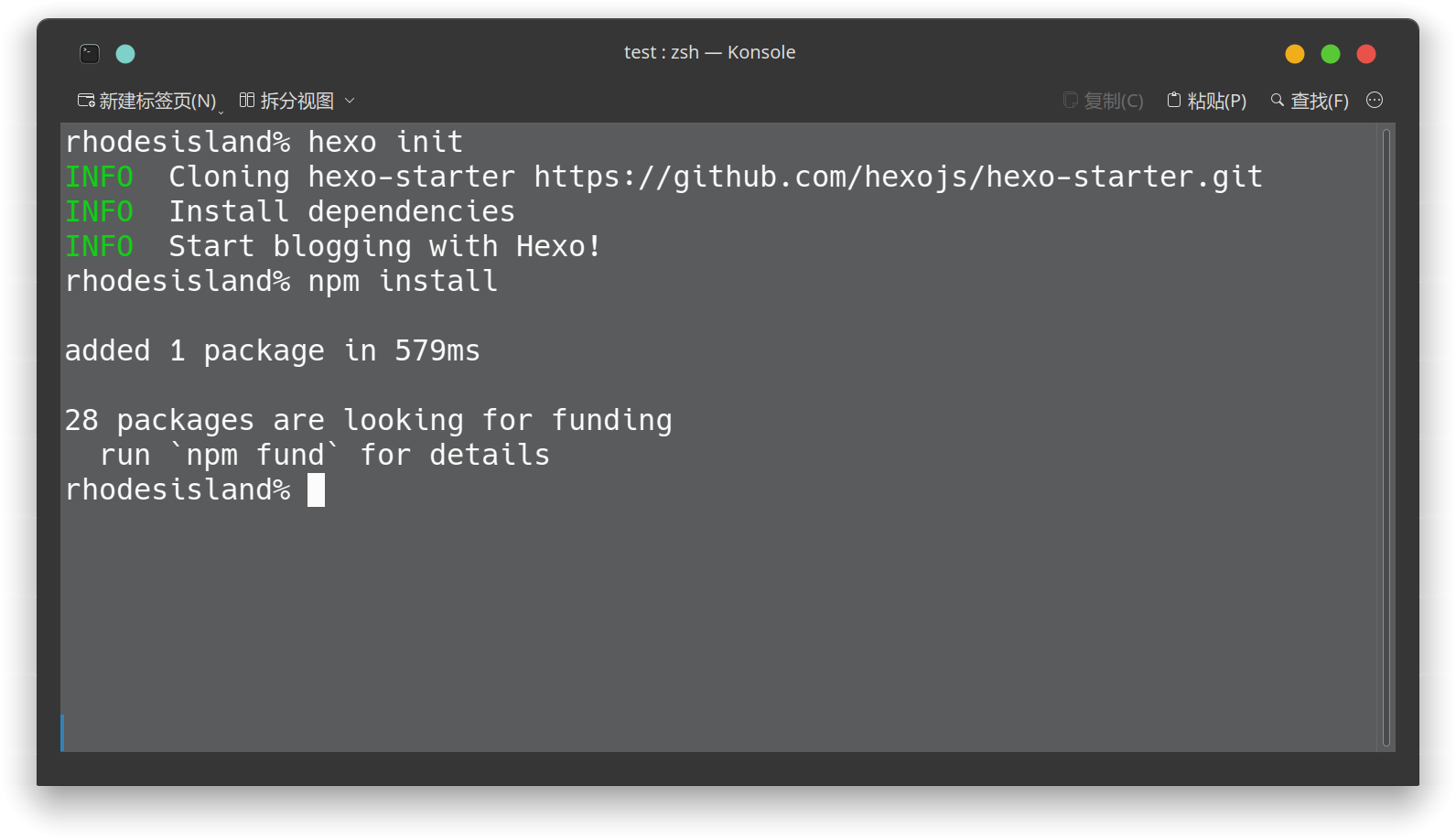
新建一个空文件夹,执行:
1 | |

如果克隆 GitHub 仓库那一步比较慢或者连接失败,可以考虑加个代理。
然后你会发现目录下多了很多东西,这就是你的网页源代码仓库,大概有这些东西:
1 | |
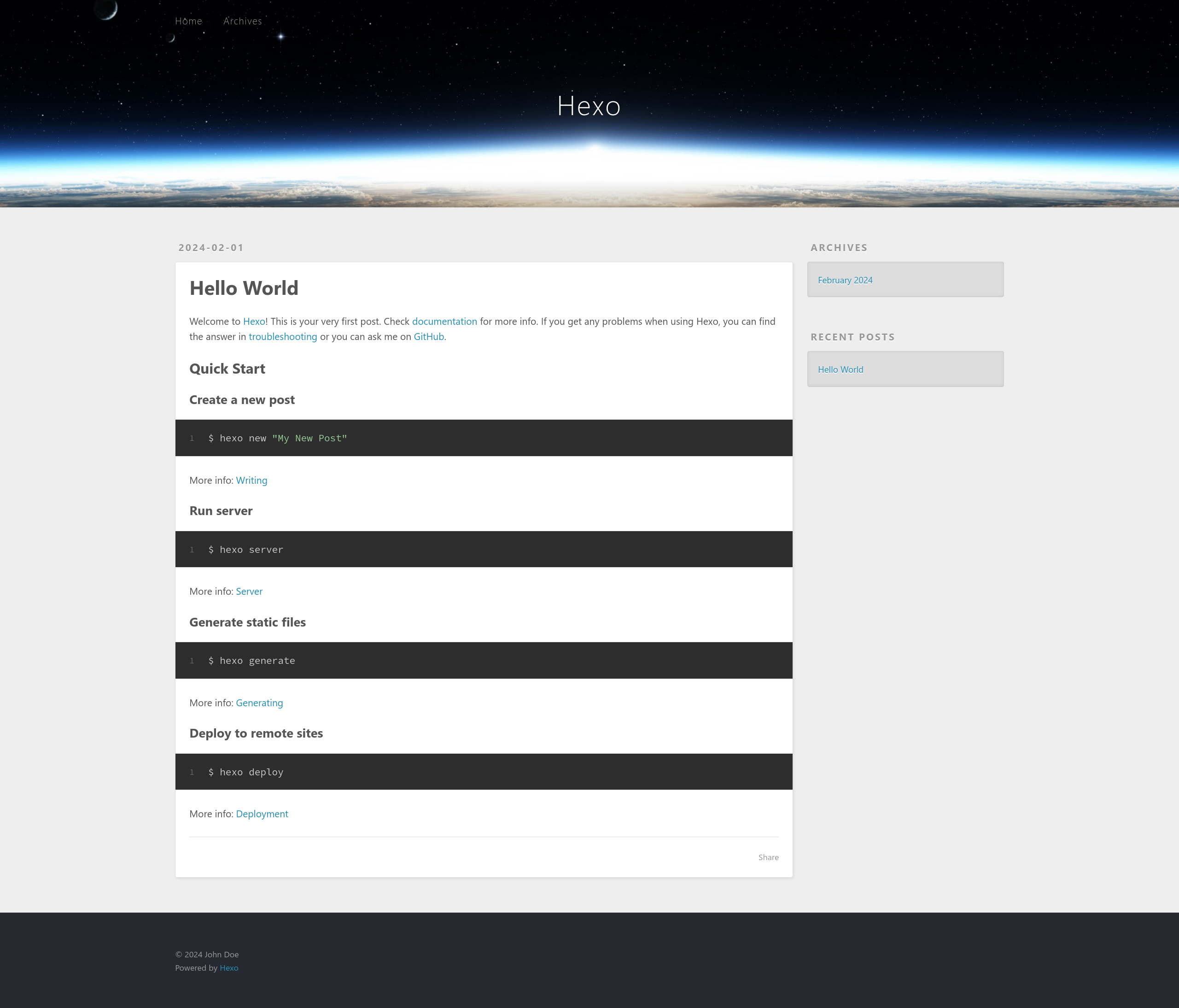
Hexo 默认有一个很简单粗暴的页面,执行一下命令,可以启动本地服务器进行预览:
1 | |
浏览器访问 http://localhost:4000 即可看到你的第一个博客页面。

写作
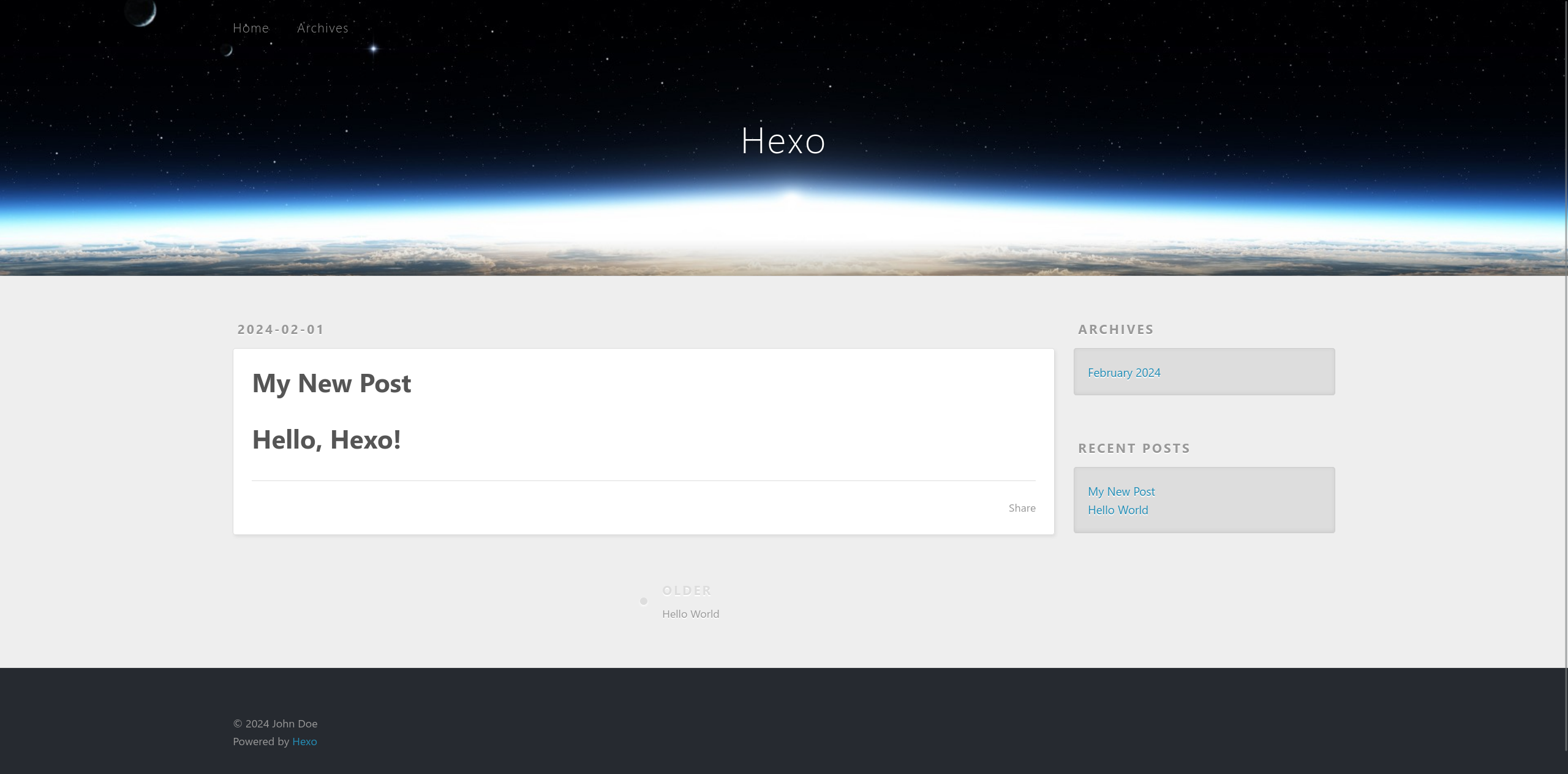
终端进入源代码文件夹,执行以下命令可以创建一篇文章:
1 | |
其中 post 和 My New Post 可以根据实际情况修改。详细信息可以查阅官方文档。
然后 source 文件夹中会出现一个 My New Post.md 文件,就可以使用 Markdown 编辑器在该文件中撰写文章了。
写完后运行 hexo g 将文章渲染即可。然后你就能通过 hexo s 看到你的网页的更改了。

部署到 Git Pages
Git Pages 是一个托管静态网站的最佳选择。这个可能没听说过,GitHub Pages 一定听说过吧。Hexo 可以一键部署到这样的静态网站托管服务上去。
首先按照托管商的文档设置好仓库。具体怎么做取决于你要怎么去托管。以 Github Pages 为例,可以参照官方文档来建立一个 Github Pages 仓库。
然后在源代码文件夹下安装 hexo-deployer-git:
1 | |
然后修改 _config.yml 文件末尾的 Deployment 部分,修改成如下:
1 | |
GitHub 要求分支为 master,Codeberg 要求分支为 pages,其他请参照对应服务商的要求。
完成后运行 hexo d 将网站上传部署。
安装 Fluid 主题
Fluid 是一个非常漂亮的 Material Design 风格的(感觉不太像 MD)响应式主题,本站采用的就是 Fluid 主题。
安装 Fluid 主题也非常简单,由于现在安装的 Hexo 基本都是 5.0.0 以上的版本,我直接按照官方推荐的方式,通过 npm 直接安装。
进入博客目录执行命令:
1
npm install --save hexo-theme-fluid然后在博客目录下创建
_config.fluid.yml,将主题的配置文件的内容放进去。1
2curl https://github.com/fluid-dev/hexo-theme-fluid/raw/master/_config.yml -o _config.fluid.yml
# GitHub 要是慢,可以用 GitHub 加速或者使用代理然后配置
_config.fluid.yml。指定主题
如下修改 Hexo 博客目录中的
_config.yml:1
2theme: fluid # 指定主题
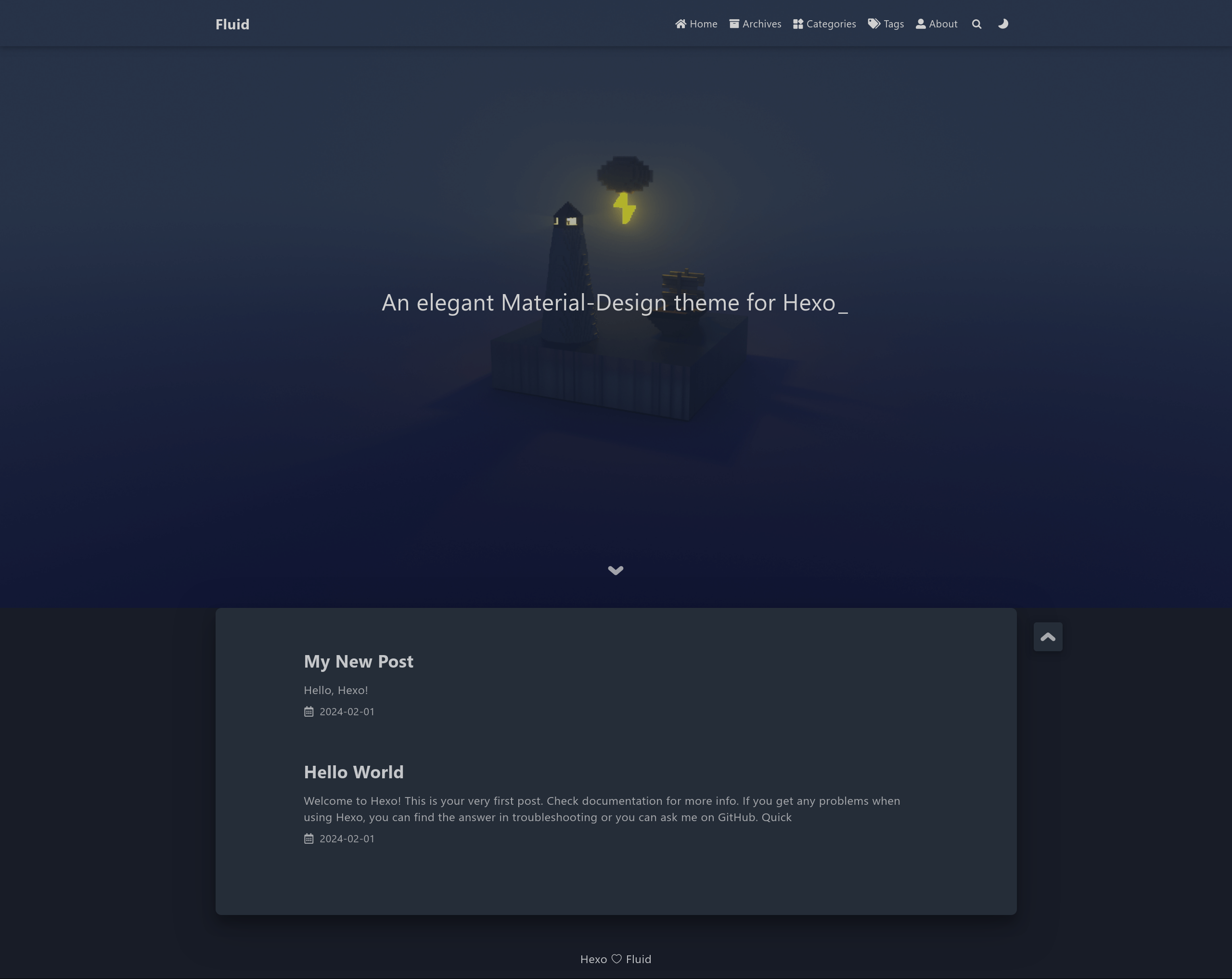
language: zh-CN # 指定语言,会影响主题显示的语言,按需修改生成的网页应该是这样:

创建「关于页」
首次使用主题的「关于页」需要手动创建:
1
hexo new page about创建成功后,编辑博客目录下 /source/about/index.md,添加 layout 属性。
修改后的文件示例如下:
1
2
3
4---
title: about
layout: about
---这里写关于页的正文,支持 Markdown, HTML。
效果应该是这样的:

更多的配置和参数可以参照官方文档,这里就不多说啦。
于是呢,一个简单的静态博客就配置好了!
就这样。